Want to impress a client by demonstrating a custom app, leveraging ServiceNow’s most modern user interface offering?
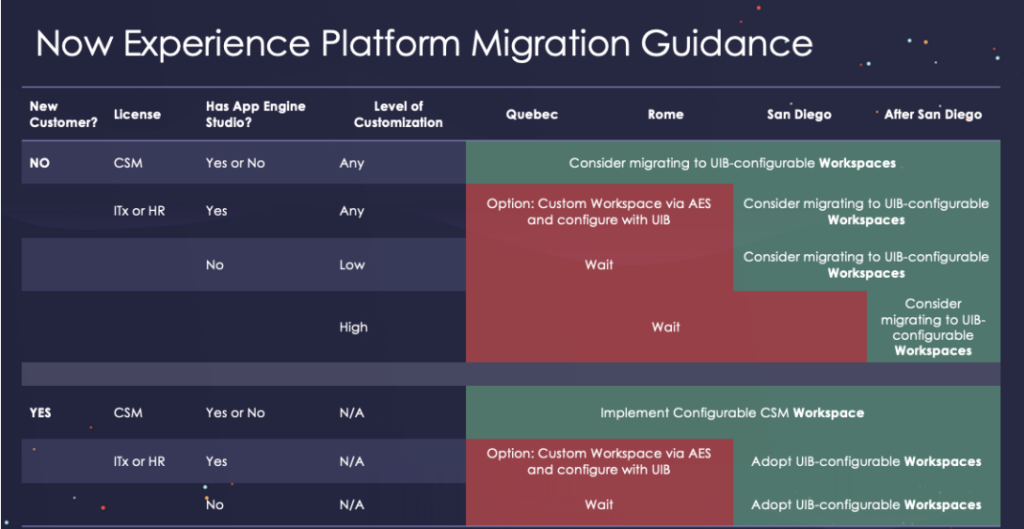
ServiceNow’s most modern UI offering is called Now Experience, and you’d be wise to make sure you build any new user experiences in workspaces, as that is likely where we will see continued investment and functionality.

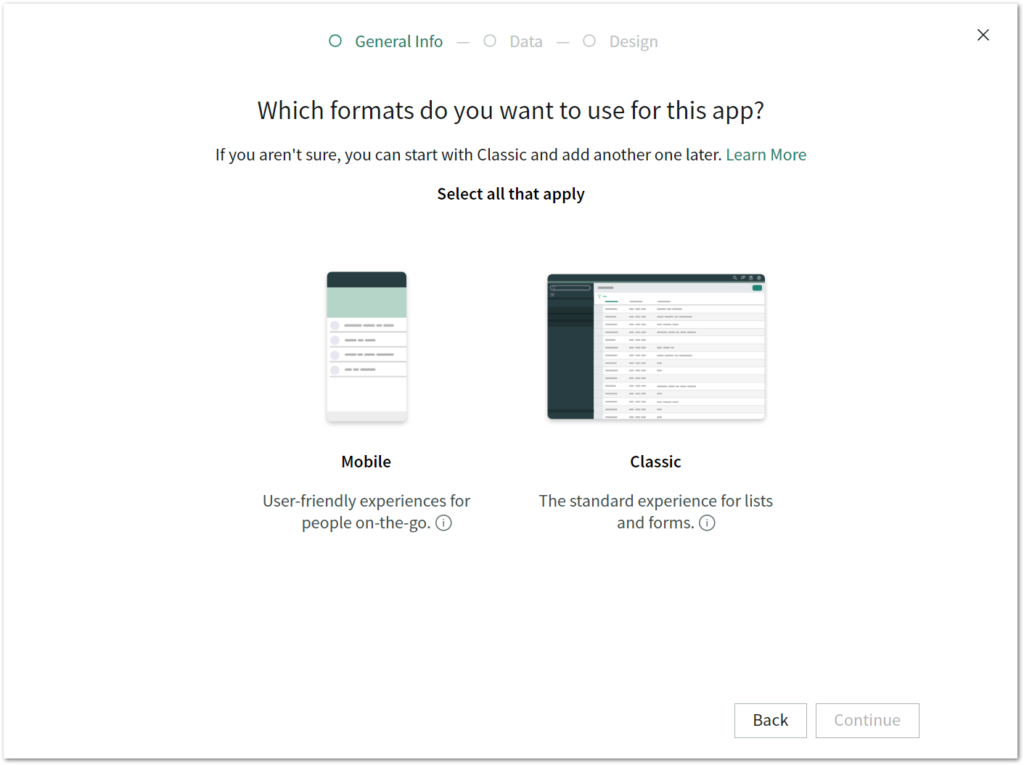
Your first thought to building an application quickly might be to use Studio, which will generate some application artefacts for you, such as application menus and roles. User interface options are limited in Studio – you can only create an application for the classic interface or mobile.

So, how do you create an application quickly for the Now Experience?
You use Application Engine Studio, of course!
Application Engine Studio splits the task up into four key sections – Data, Experience, Logic and automation, and Security, that make creating an app from scratch a breeze.

Let’s start with Data – Create a new table from an existing table (task). Make extensible and enable Auto number.
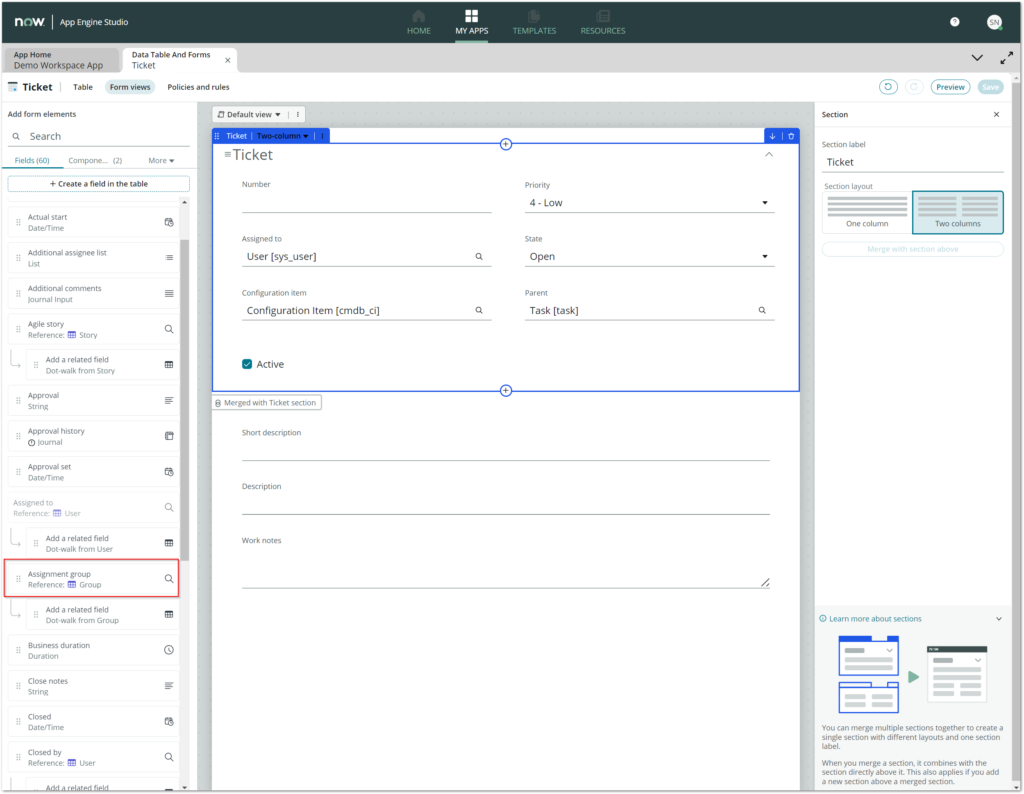
Once created, edit your table configuration, which will get you access to the new Form Builder via the Form views tab.

As you can see, the form already has most of the good stuff! Add extra task fields like Assignment group to make this feel more like home. The new Form Builder also lets you make configuration changes to fields that you would otherwise need to dive through dictionary entries for.
Let’s go back to the home page and configure our Experience. Add a new experience for Workspace, which will add a new Workspace to the Workspace list in Next Experience.
Add any Logic and Automation from existing Flows you have created, or make your own. If Flows don’t do it for you, pro-code configuration can still be created in Studio.
If you want to add security, you will need to elevate your role to security admin, which can only be done if you have the security_admin role.
Once you are ready to see the fruits of your labor, go ahead and select Submit!
If you are prompted with the message “Ask your admin to check the pipeline configurations for this instance. You can try to submit again, later.”, this doesn’t actually matter – as long as you are admin, you can still access the app and the workspace. We are just using this as a demo after all! You can set that up later.
Let’s take a look at what has been created for you! Navigate to the Workspace you just created and pat yourself on the back for your hard work!
Home page

This home page was generated when built the app. I can make further changes to this page (Home default) in UI Builder.
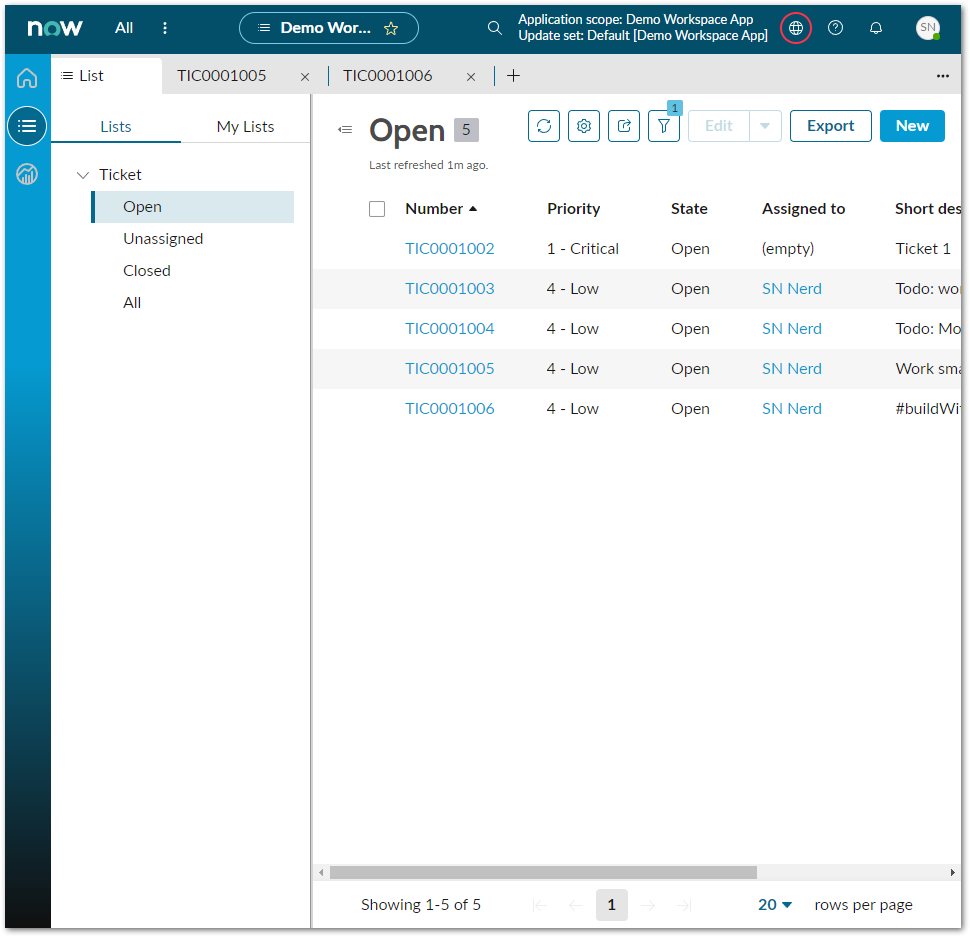
Lists

The Lists on the left-hand side were generated for me when I built the app. I can further configure these in the profile menu (Configure page > List Settings)
Form

Other than the two fields I added (Assignment group and Due date) this was ready to go when I generated the app. Further changes can be made in Form Builder or your preferred configuration tool.
That was easy! This is all very achievable in under 10 minutes. With a little extra effort, App Engine studio has many other features to explore that can give your demo a little more zing. You can save your efforts as a template to have an even better start for next time you want to #buildWithAES.
How do I get access to AES?
You can play around with App Engine Studio now by requesting a free Personal Developer Instance at developer.service-now.com, where you can find other great developer content. If it is unavailable on your customer instance, get in touch with your account manager!

