Contents
As the old saying goes, there is more than one way to skin a cat.
The same can be said when configuring ServiceNow.
There are often many ways of doing things; some good, some bad, and some ugly. The chosen ‘way’ is situational, depending on the exact use case and the version of the platform being used, which may offer alternate configuration options with codeless opportunities. Each way generally has a method or pattern that can be used to achieve the outcome. Sometimes patterns can become ‘anti-patterns’ when they are used in the wrong scenario.
Today, the cat is ‘Attachments’ and the skin is ‘Making them mandatory in the Service Portal’. It is a fairly common requirement to make attachments mandatory in the Service Portal, and there are a few different ways to do it (with numerous blog posts).
This isn’t just your standard blog post aggregating old ideas.
I’ve found a new way to make Attachments conditionally mandatory that I believe makes for a better UX (pre-Paris) and also incorporates recent changes in Paris.
The requirements for mandatory attachments usually take one of the following forms:
- I need attachments to always be mandatory
- I need an attachment to be conditionally mandatory (e.g. When variable X is Y, Attachment is mandatory)
- I need to enforce the attachment of X files
The common solution for pattern 2 is to implement a script that counts the number of attachments. I don’t like this solution and have come up with a different approach for this, which is similar – but different (Make Attachment Widget Mandatory).
I present to the Community a Configuration Pattern Version Matrix for these requirement patterns. I am not covering Use Cases for UI16 here.
Mandatory Attachment (SP only) Pattern Matrix
| Version / Requirement | Attachment Always Mandatory | Attachment Conditionally Mandatory | Count Attachments |
| Rome+ | Catalog Item Portal Settings | Attachment Variable & UI Policy | Multiple Attachment Variables |
| Orlando | Catalog Item Portal Settings | Make Attachment Widget Mandatory with Client & UI Script | Count Attachments via Client & UI Script |
| New York | Catalog Item Portal Settings | Make Attachment Widget Mandatory with Client & UI Script | Count Attachments via Client & UI Script |
Please note that this advice is general in nature and you should always take your own circumstances into consideration before picking an approach!
The links will take you to the content below in this article.
Closing thoughts at the bottom of this blog.
Patterns
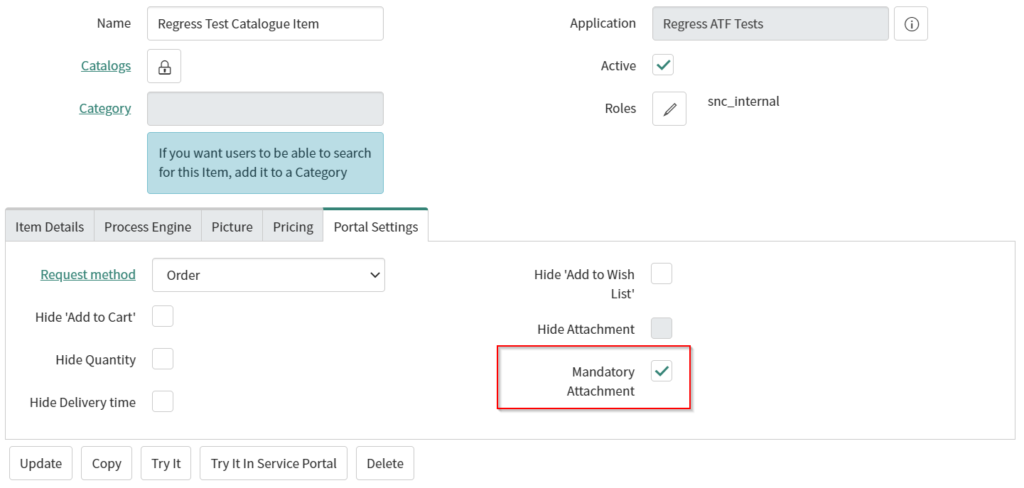
Catalog Item Portal Settings
Open the Catalog Item for which you would like to have attachments always mandatory.
Navigate to the Portal Settings tab and check ‘Mandatory Attachment’.

The Attachment Widget is now mandatory and will your item will require a file to be attached prior to submitting.
Attachment Variable & UI Policy
Paris has introduced a new feature called Attachment variables.
Paris – Types of service catalog variables

This allows the Catalog Designer to add specific context around attachments. Not only that, since they are variables, they can be made mandatory via UI Policy. There is no longer a need for Client Scripts that rely on the DOM.
If you are using Paris, using any other pattern than this is arguably an anti-pattern, as you are adding risk to your system by using custom code.
Make Attachment Widget Mandatory with Client & UI Script
I recently had a requirement to make attachments mandatory based on a dynamic condition. Browsing the Community Forums, I found many articles that outlined how to implement an attachment check based on a variable value. These articles all used a UI Script to check the attachment count and served an error message back to the user upon submission via an onSubmit Client Script. The error message is often served up in the form of an old-school alert box. I can’t stand alert boxes! The sound effect! The blocking of the whole browser (not just the current tab!) I can’t think of a worse UX than alert boxes!
Wanting a better user experience (and having a gripe for alert boxes), I thought to myself – the existing solution isn’t actually making attachments mandatory perse – it is just doing a count of the number of files attached to the form.
Now that ServiceNow has a mechanism for making the Attachments widget mandatory through Portal Settings on the Catalog Item, surely it would be possible to trigger the mandatory check mechanism rather than counting and frustrating the user at the last moment!
Making the Attachments Section Mandatory
Below is an extract of the Attachment HTML in the Widget sc_cat_item
<div ng-if="c.showAttachments()" class="wrapper-md row no-margin">
<now-attachments-list template="sp_attachment_single_line" ></now-attachments-list>
<div ng-class="{'flex-center attachment-height': options.native_mobile == 'true', 'flex-end': options.native_mobile != 'true'}">
<label ng-if="!submitting && !submitted" style="font-weight:normal;cursor:pointer;">
<sp-attachment-button></sp-attachment-button>
<span class="fa fa-asterisk mandatory"
ng-if="data.sc_cat_item.mandatory_attachment"
ng-class="{'mandatory-filled': data.sc_cat_item.mandatory_attachment && (data.sc_cat_item.attachment_submitted || attachments.length > 0)}"
style="vertical-align:super"></span>
<span>${Add attachments}</span>
</label>
</div>
</div>
</div>
We can see that the Mandatory Asterix is controlled by the data.sc_cat_item.mandatory_attachment. This is set by the ‘Mandatory attachment’ flag.
Rather than counting the number of attachments, let’s lean on the OOTB functionality for consistent user experience. We can simply toggle the mandatory check with the following JavaScript
angular.element("#sc_cat_item").scope().c.data.sc_cat_item.mandatory_attachment = true;
Now, the Attachments clip at the bottom goes mandatory (denoted by the red star) and you are prompted by ServiceNow to add an attachment prior to submitting.
UI Script – setAttachmentMandatory
(function() {
"use strict";
return {
setAttachmentMandatory: function(isMandatory) {
var isSuccess;
try {
angular.element("#sc_cat_item").scope().c.data.sc_cat_item.mandatory_attachment = isMandatory;
isSuccess = true;
} catch (e) {
isSuccess = false;
console.log('setAttachmentMandatory() failed: ' + e);
}
return isSuccess;
},
type: "AttachmentUtil"
};
})();
Note: Set UI Type to Mobile / Service Portal
Client Script
function onChange(newValue, oldValue) {
g_ui_scripts.getUIScript('setAttachmentMandatory').then(function(script) {
script.setAttachmentMandatory(true);
});
}
Note: UI Script must be named ‘setAttachmentMandatory’ and Client Script UI Type set as ‘Both’
How easy was that!
You can also add the UI Script to your portal theme and call the script directly.
Count Attachments via Client & UI Script
I’m not going to re-invent the wheel here. There are tonnes of existing posts that show how to do this.
Multiple Attachment Variables
Using the same method for making attachments conditionally mandatory in Paris, follow the Attachment Variable & UI Policy pattern but make a distinct variable for each attachment that is required. For example, if you require 5 files to be attached, created a variable for each one, named as desired. Save the Attachment widget for supporting attachments.
Closing Thoughts
Please leave your feedback if you disagree or have other Use Cases you would like me to address.
I’m eager to get feedback on the matrix, as it might be a handy way to document Best / Good Practices in the future.
Thanks for reading 🙂
Please see here for my full list of blogs.

