Contents
In this blog, you will learn about the history of the JavaScript alert() function, the negative impact of using it, and some alternatives for the service portal, classic, and configurable workspace environments.
A window into the past
The alert()Window
Given that alert()alert()alert()
The alert()
Yet, as with all tales of evolution, what was once a novel tool gradually became a relic of the past. The web matured, user experience principles evolved, and the loud, interruptive nature of the alert()
Now, why should ServiceNow developers care about this bit of JavaScript history? Simple. As we adapt and use various web functionalities within the ServiceNow platform, it’s crucial to understand why some are best left unused.
Time to desert the alert
Just in case you don’t know what alert() looks like, here is an example:

To summarise, using alert()
- Distraction, not Interaction: ServiceNow applications aim for smooth and efficient user journeys. An unexpected alert popping up can disrupt this experience and leave users disoriented.
- Mismatched Aesthetics: Alert boxes have their own browser-defined look, which might not gel with the ServiceNow UI. A seamless UI is crucial for maintaining a professional appeal.
- Lack of Flexibility: With just an ‘OK’ button,
alert()
A better Alert in ServiceNow
According to my own LinkedIn survey, more than half of ServiceNow developers are still using alert()! It is time to up your ServiceNow development game and use ServiceNow OOB API instead.
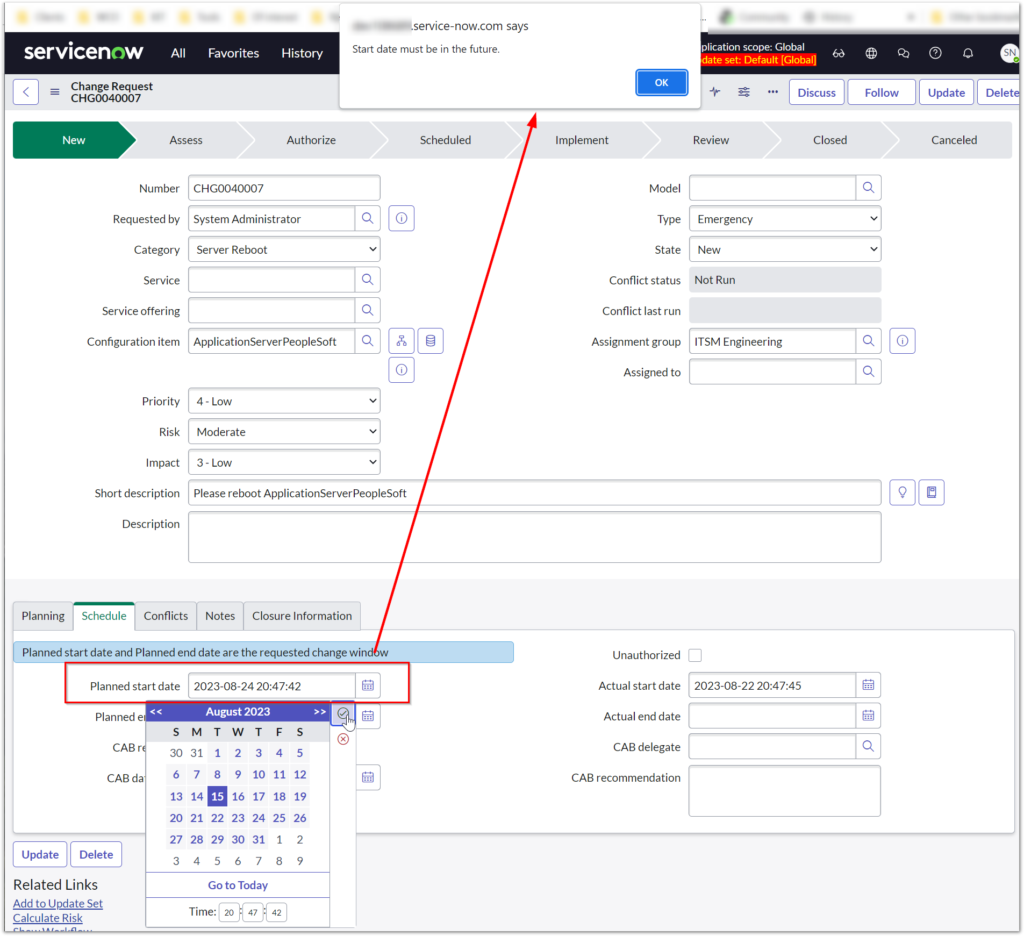
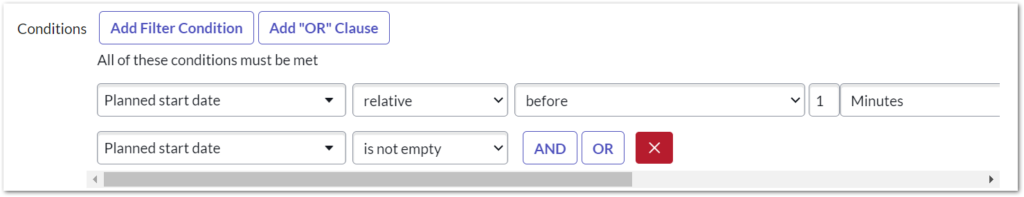
In this article we will use the example of a UI Policy Run Script triggered when a past date has been selected, and contrast it with the experience of just using the alert() API.

I don’t think user experience can get any worse than this.

We can and will do better!
Let’s see how to improve this in every UI.
Classic Environment
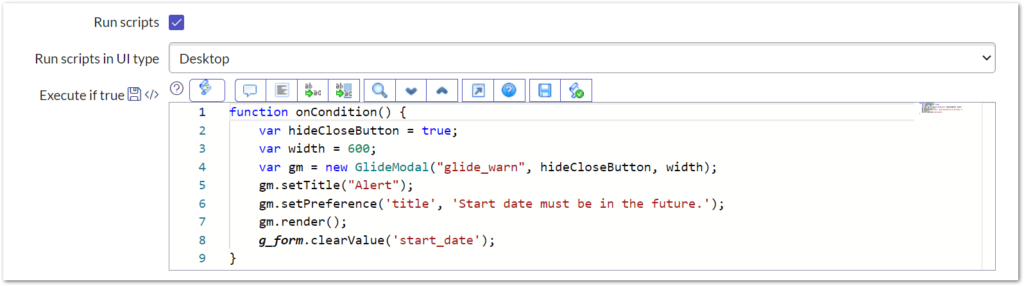
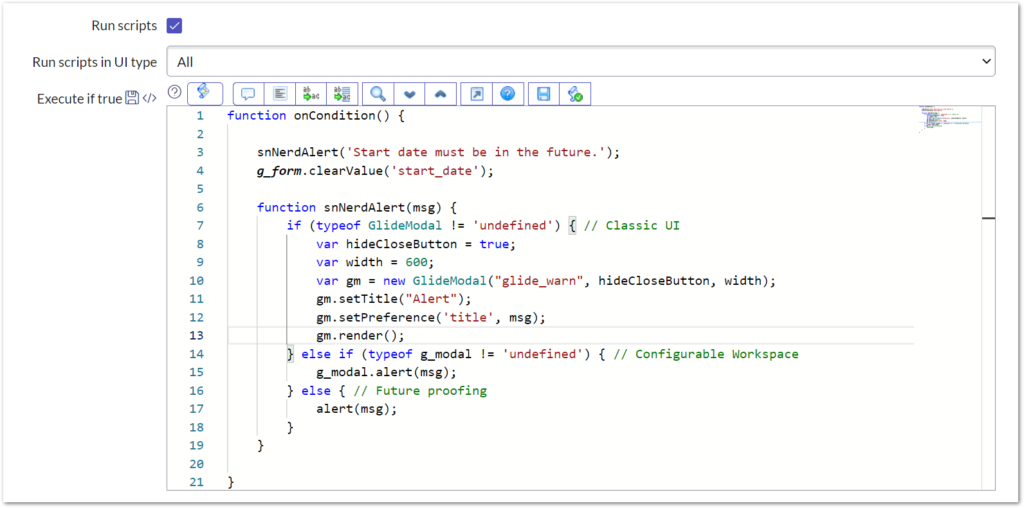
Set the Run script in UI type to Desktop to ensure your code only runs in the classic environment. This code will not work in a Configurable Workspace.

function onCondition() {
var hideCloseButton = true;
var width = 600;
var gm = new GlideModal("glide_warn", hideCloseButton, width);
gm.setTitle("Alert");
gm.setPreference('title', 'Start date must be in the future.');
gm.render();
g_form.clearValue('start_date');
}
In the example above, I have used the glide_warn UI page. Using different UI pages you can add more buttons and functionality to meet your use case. You can find the official documentation for GlideModal – Client on the Product Documentation website.
There are many more uses for GlideModal that you can read about on fellow Australian David McDonald’s fantastic blog post GlideModal usage and examples.

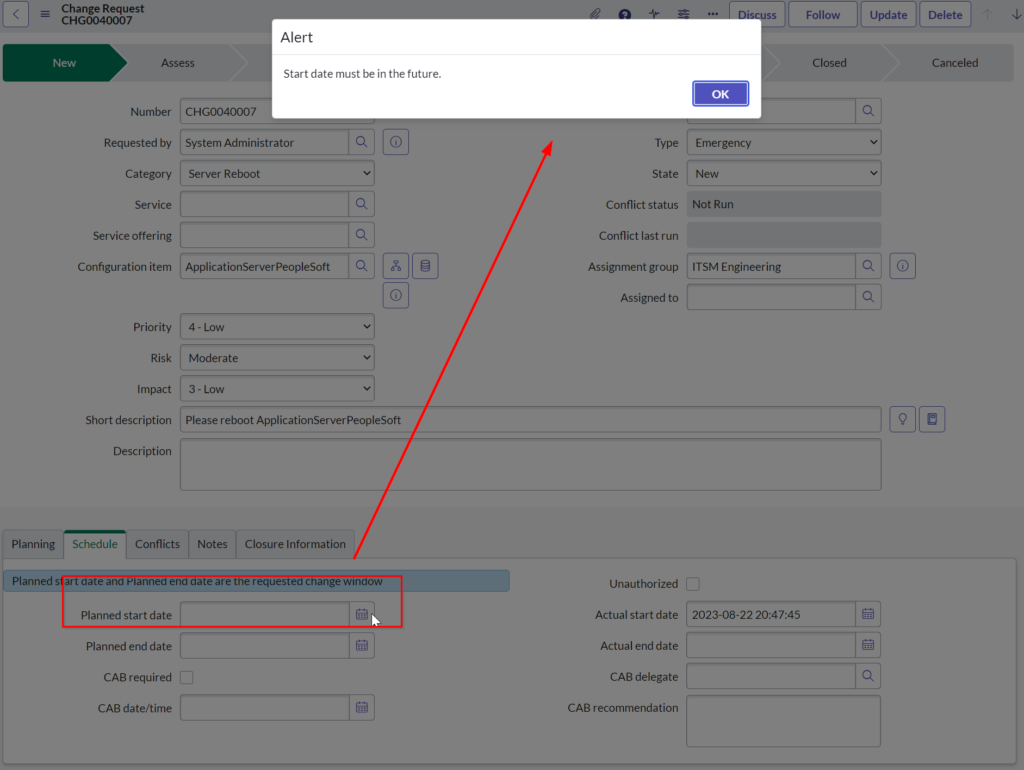
Contrasting the GlideModal experience with the alert(), we can see that the Dialog box is still quite far from the triggering action, although not as high as it was. The background is greyed out, which helps bring attention to the alert, and If you are using NextExperience, the alert will match your instance theme quite nicely. This is much more professional.
Configurable Workspaces
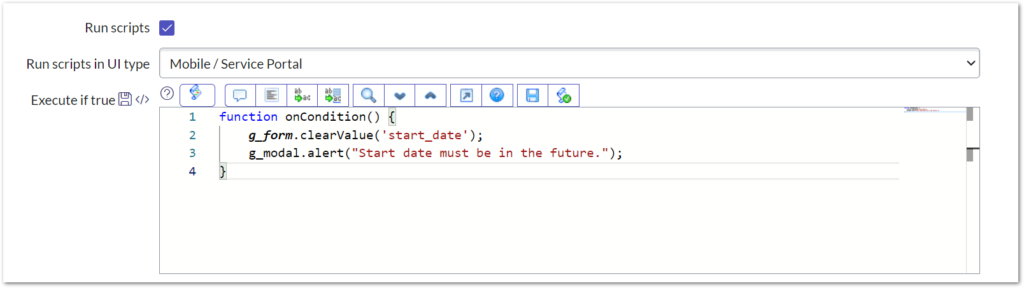
Set the Run script in UI type to Mobile / Service Portal to ensure your code only runs in Configurable Workspaces. This code will throw an error when run in the classic environment.

function onCondition() {
g_form.clearValue('start_date');
g_modal.alert("Start date must be in the future.");
}
There are many other ways g_modal can be used beyond the humble alert. Former ServiceNow MVP turned employee Ashley Snyder does a great job documenting these in the article How to use UI Actions in Workspaces on the Workspace Center of Excellence over on the ServiceNow Community.

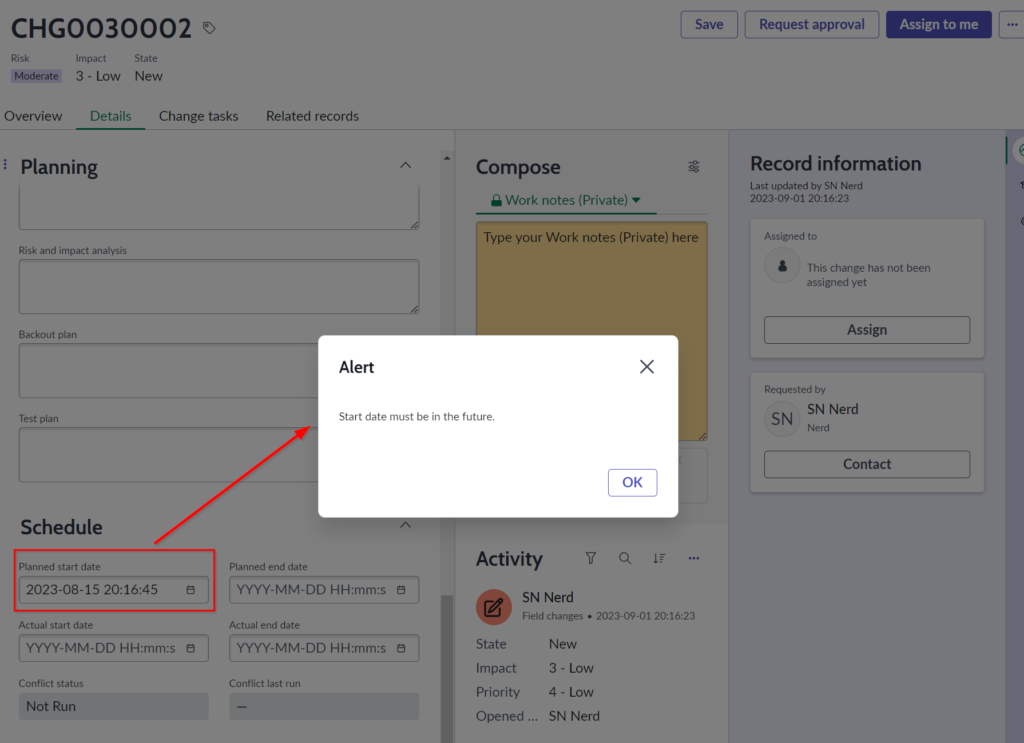
Contrasting the g_modal experience with alert(), we can see the alert is literally the centre of our attention, much closer to the action that triggered the notification. The background is greyed out, bringing even more focus to the alert. The modal also matches the theme of the instance.
Classic and Workspace
Having separate scripts for each interface results in duplication of effort for UI policy Conditions or other code that is not user interface dependent.

Set the Run script in UI type to All to ensure your code only runs in all user interfaces.

function onCondition() {
snNerdAlert('Start date must be in the future.');
g_form.clearValue('start_date');
function snNerdAlert(msg) {
if (typeof GlideModal != 'undefined') { // Classic UI
var hideCloseButton = true;
var width = 600;
var gm = new GlideModal("glide_warn", hideCloseButton, width);
gm.setTitle("Alert");
gm.setPreference('title', msg);
gm.render();
} else if (typeof g_modal != 'undefined') { // Configurable Workspace
g_modal.alert(msg);
} else { // Future proofing
alert(msg);
}
}
}
You will get the appropriate alert depending on the UI you are in.
Service Portal
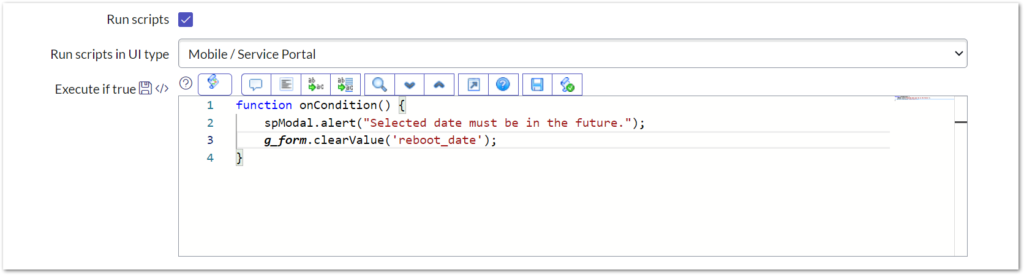
Set the Run script in UI type to Mobile / Service Portal to ensure your code only runs in Service Portal. This code will throw an error when run in the classic environment.

function onCondition() {
spModal.alert("Selected date must be in the future.");
g_form.clearValue('reboot_date');
}
The spModal API can be found on the ServiceNow Product Documentation website, which can be extended as required to delight your end users.

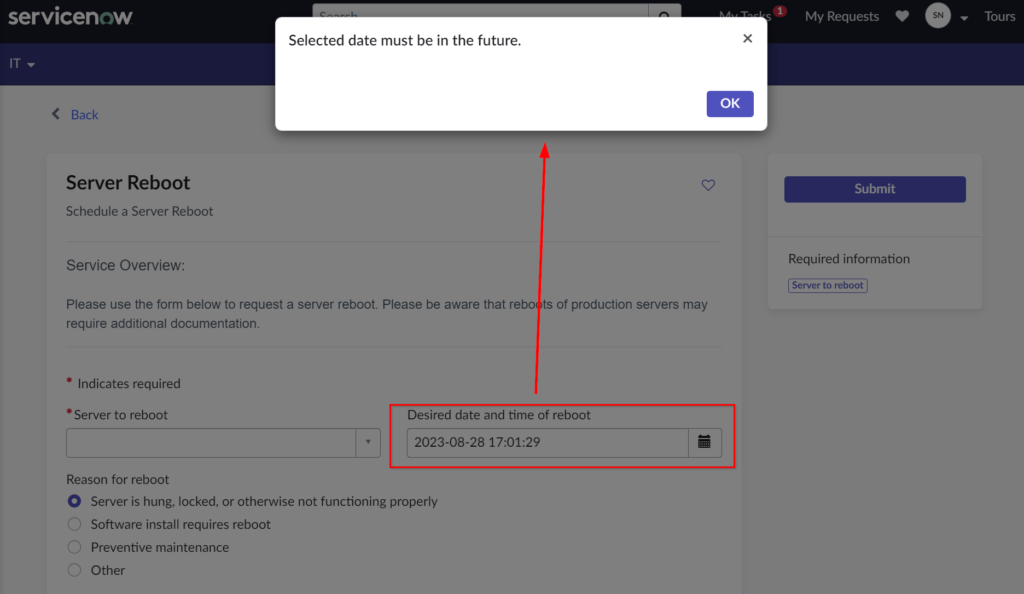
Contrasting the spModal experience with the alert(), we can see that the Dialog box is still quite far from the triggering action, although not as high as it was. The background is greyed out, which helps bring attention to the alert, and If you are using NextExperience, the alert will match your portals theme quite nicely. This is much more professional.
The upside of alert?
Is there any benefit to using alert() ?
Well, it will work in client scripts from any user interface.
That is the only upside, really. It is so poorly implemented and designed, that I ponder if it was ever designed to be used to alert end users. It was probably only ever intended as a debugging tool that got misused by developers (and advertisers).
Wouldn’t it be nice if there was a single, consistent, modern ServiceNow API call that worked in user interfaces? Or even better – a codeless configuration mechanism for all interfaces? For now, we just have Sensitive handling notes, but this does not handle enough use cases to be used as a comprehensive solution.